【アプリの表示方法1つで大損失も】なぜUI/UXが重要なのか
こんにちは、高柳です。
堀江貴文さんがイーロン・マスク率いるスペースのロケットの操縦操作パネルについて、トグルスイッチから液晶タッチパネルへの転換を図ったことをこちらの動画で評価しています。これにより部品点数は劇的に減り、当然、UI(User Interface)の設計、開発、実装、保守にかかる時間とコストが一気に短縮されることになります。しかし、ロケットの操縦において本当にこれはベストの解なのだろうか、ということを考えてみます。
同じことは昨今の自動車にも起こっています。これまでアナログメーターやエアコンなどの各種物理スイッチ(ボタンに代表されるトグルスイッチなど「押し」「引き」「回し」などの動作で人間が機械に指示を出すインターフェイス)は、ここ数年で一斉に液晶タッチパネル化しています。これは欧州プレミアムブランドのみならず大衆車と呼ばれる車も含めての現象です。
私の近著
でもこの件には触れましたが、液晶タッチパネルを配して、iPadのように使えるようにすることで、設計・開発・実装・保守のどのフェーズにおいても、コストが下り、自由度もあがります。同時に、サプライチェーンの中で、アナログメーターやトグルスイッチ類を作っていた会社は入替えを迫られ、メカからソフトへの世界的な移行の波にさらされています。

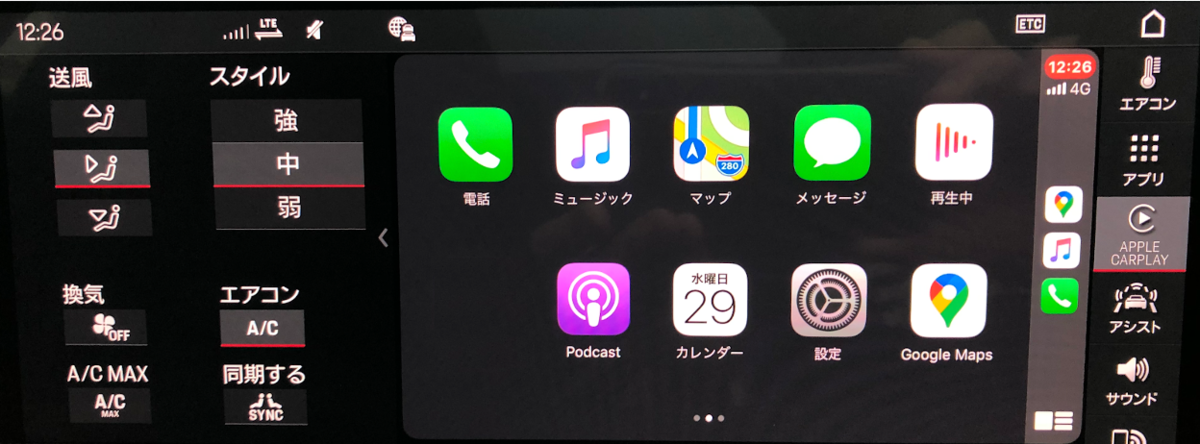
この写真は、メーターもエアコンなどその他の多くのスイッチもタッチパネル化した車のインターフェイスです。移動が多い私もこの手の車には日々乗っているが、個人的にはUIとして最悪だと思っています。
そもそも、この写真にあるように、一つ一つのタッチすべきボタンや起動アプリのマークは、人間の指先大しかありません。通常利用のスマホやiPadであれば問題なく押せますが、車の場合、走りながら、揺れながら、押さなくてはなりません。また、物理的な凹凸がないボタンを押す場合、人は「視覚」によってのみその位置を特定するため、視覚を集中させて小さなタッチパネル上にうつる小さな範囲を狙って触る(押す)必要が生じ、運転が前方不注意になります。すなわちとても危険な状態ということです。
また、多くの機能が実装された昨今の車の場合、1ページ目だけに押下すべきボタンが配置されているわけではなく、パソコンOSのようにディレクトリー構造を辿って探し当てなければなりません。
先日梅雨の最中、物凄い湿気で走行中にフロントウィンドウが真っ白に曇り、焦ってフロントウィンドウのデフロスターのボタンを探しましたが、当該スイッチが2階層目だったため、本当に危険な思いをしました。
加えて、日本の場合は右ハンドル、かつ国民の多くが右利きということもあり、利き手ではない手で、肩をシートから浮かせ、その小さい範囲を探して、狙って触る必要があるため前方など注意していられません。これを改善するために、タッチパネルを触るとタッチパネルが振動し、あたかも何かを押した感触を作り出す方法も一般化してきていますが、やはり「あのスイッチはこの辺だったよな」と前方をしっかり見ながら手の感触だけでスイッチを探すことはできません。つまり、インターフェイスが「指触」から「視覚」へ転換したことを意味しています。
ということで、車でもそんな状態なのに、車より揺れるロケットで安全に正確にタッチパネルを操作することが可能なのか、と思ったわけですが、一方で、ロケットの場合「前方注意義務」も無さそうなので、そういう問題は起こらないのかもしれません(ロケットに乗ったことがないので全く分かりません)。
堀江さんも指摘するとおり、トグルスイッチからタッチパネルへの転換には、現場においてかなりの抵抗勢力があったようですが、一定のリスクをとりながらも、タッチパネルに映りだすインターフェイスをしっかりユーザーに寄り添う形にすることで、リスクを上げずにコストを落とすことに成功したのだと思います。
昨今のビジネスでもこの視点は非常に重要です。UIとかUX(User eXperience)という言葉が多用されるようになったのはそれに起因しています。
スマホアプリのUIデザインにしても、それ一つで、アプリの成否が決まるレベルです。郵便アプリの再配達機能において、11〜13桁の再配達用の半角数字を入れる場面で「input type」がテンキーや半角英数が選ばれていないために、多くの人が離脱してしまうという話は私の説明でよく使う例です。もう少し大きな切り口で言うならば、ユーザーに対してスマホアプリでサービスを提供するのか、スマホに最適化されたウェブで提供するのか、はたまた、LINEを使ってユーザーとのやりとりをするのか、メールなのかなど、この議論を怠ってしまうと、一気に大量のユーザーの離脱が起こってしまいます。私自身もこういう間違いを何度も経験し痛い思いをしてきました。
ではなぜ何度も失敗するかといえば、前述のロケットと車の例で書いた通り「コスト」の問題によるものです。すなわちユーザーにとって最適な方法が、必ずしもそのサービスを提供する会社にとって最適とは限らないのです。本当はスマホアプリでサービスを提供すべきところを、コストの問題で議論なくスマホに最適化されたウェブサイトにしてしまうことで、結果として機能は一緒でも、ちょっとしたUIの違いでUXが極端に損なわれ、それがトリガーとなり顧客が離れてしまうことに繋がります。
また逆に「ITの費用」をよく知らないために、本当はLINEをそのまま利用すれば顧客とのコミュニケーションが上手く成立し、顧客にとってもその方がカンファタブルなのに、ゼロからスクラッチでアプリを開発してしまったために、過度な投資をしたあげく顧客が獲得できないなど、この手の話は枚挙に遑がありません。
しかし、実は正しい答えは一つであることが多いです。自動車の話で言えば「前方注意義務」です。法律を守り、命を守ること以上に他に正しい答えはありません。同様にネットを通した顧客コミュニケーションもそれに近く、本当にユーザーの気持ちになってみると、だいたい答えは一つになります。つまり、一生懸命、ベンダーと打ち合わせを繰り返し大きな投資をしてアプリ開発をするよりも、LINEのビジネスアカウントを使って顧客とコミュニケーションをする方が正解だったりするのです。加えて、後者であればその瞬間から実施できます。
私たちのTDMA(Tech Driven Management Advisory)でもこういった評価をよく行っています。「セキュリティー」の呪縛に雁字搦めで、ユーザーからは使いづらく全く評価されないアプリや、既存の巨大なシステム構成に足を引っ張られてしまっているECサイトの使いづらさの本質的な争点についての経営視点でのアドバイスをさせて頂くことも多いです。全く現場に支持されない業務システムに頭を抱えるIT担当の責任者としては早くそのUIを改善したい一方、なぜそこに資金を投入しなくてはならないのかについて、経営層を含めた会社としての共通理解が出来ていない場合があります。TDMAではそういった問題を客観的に分析し、組織としてしっかり課題を咀嚼して、改善への道筋を立てられるようご支援させて頂いています。
ところで、最近はロケットだけではなく、飛行機も液晶タッチパネルが操作盤になっています。HondaJetからエアバスやボーイングのような最新大型旅客機までそうなっています。しかし操縦を考えた場合、ロケットや飛行機は手元の数ミリの誤差で前にいる人を轢き殺すことはありません(そもそも前に人は居ない)が、車においてはそれはあり得ます。かつ運転手は高度にトレーニングされた専門家ではない一般人です。そういう意味においても、自動運転技術がもう少し発達するまでは、全面液晶タッチパネルではなく、適度にトグルスイッチを残して欲しいと個人的には強く思っています。
ガーディアン・アドバイザーズ株式会社/パートナー
株式会社ウェブインパクト/代表取締役
立教大学大学院/特任准教授
高柳寛樹






